개발자
류준열
노션 API 이미지 액박문제 구글드라이브로 해결
노션 API로 랜딩페이지 콘텐츠 관리
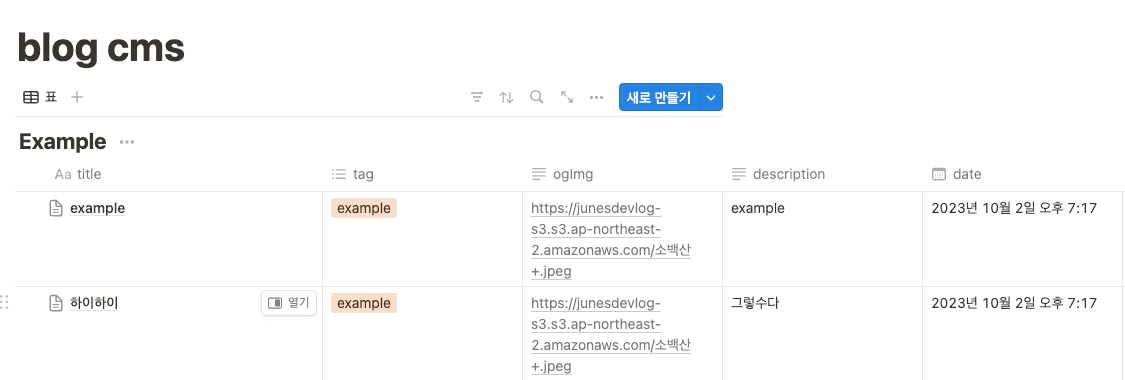
노션 API를 사용하면 노션을 DB처럼 사용할 수 있다.

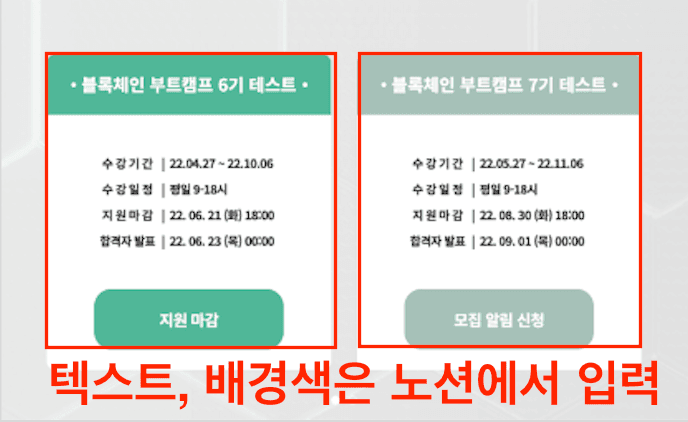
전 회사에서는 노션API를 이용하여 랜딩페이지의 컨텐츠를 관리했다. 마케터분들이 노션에 텍스트를 입력하거나 이미지를 업로드하면 그 내용들이 랜딩페이지에 렌더링되었기 때문에 등록된 섹션들에 한해서는 배포없이 랜딩페이지를 수정할 수 있었다. (Next.js 서버에서 노션 API를 호출해서 SSR)

노션 API로 이미지 관리할 때 문제
노션에 이미지를 업로드하면 노션의 S3에 이미지가 저장되는데 1시간 후에 삭제되는 문제가 있었다. 이는 유저에게 보여지는 몇몇 이미지들에서 액박이 뜨는 문제로 이어졌다.
그럼 CSR로 하면 안돼?
CSR을 시도했는데, 노션 API가 CORS 대응이 없어서 브라우저에서 API를 호출할 수 없었다. 무조건 SSR을 해야하는 상황이었다.
S3는?
당시 내부 사정으로 안됐음.
구글드라이브로 해결
코드로 해결할 방법을 찾지 못하고 이미지들을 에셋에 직접 저장하다가 노션이 아닌 구글드라이브에 이미지를 업로드하고 url을 노션에 작성하는 방식을 마케팅팀에 제안하여 이미지 액박 문제를 해결했다. 이 간단한 걸 생각하기까지 참 오래걸렸다.